背景
公司产品需要自定义弹窗。而弹窗的背景图片是根据屏幕的宽高自动缩放的,如下:1
2#define ALERTVIEW_HEIGHT ([UIScreen mainScreen].bounds.size.width - 60)*1.05
#define ALERTVIEW_WIDTH [UIScreen mainScreen].bounds.size.width-60
而弹窗上的标题,即‘恭喜’两个字并不是图片,是写上去的,代码如下:1
UILabel *titleLab = [[UILabel alloc]initWithFrame:CGRectMake(10, 38, self.alertView.frame.size.width - MARGIN, 30)];
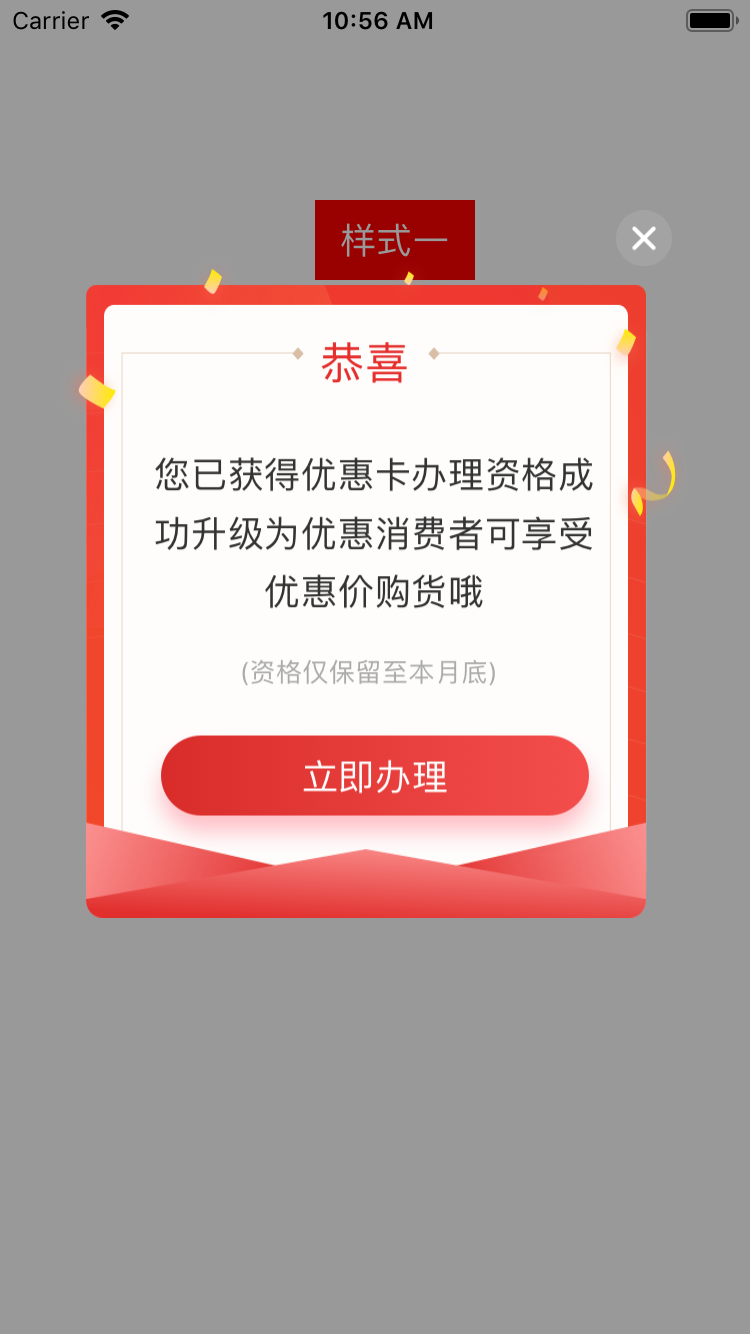
这里我给了它距离弹框顶部一个固定的间距,iPhone 6s 模拟器上效果如下:
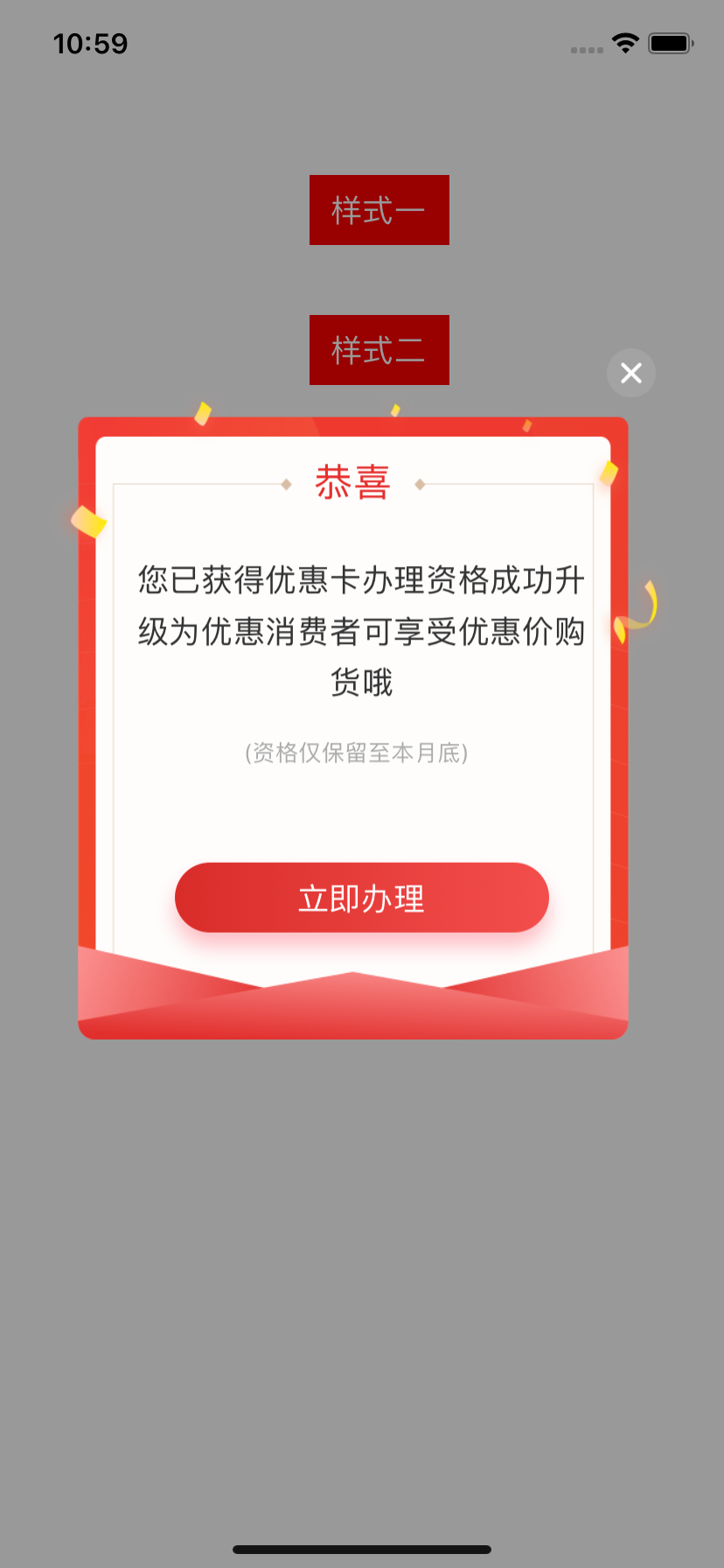
以下是iPhone 11 模拟器下的效果:
简单点说,iPhone11下字体上移了。这个固定的尺寸不随屏幕的宽高呈现比例变化,那我们如何定义它的高度,以便标题在不同屏幕尺寸下都在中间位置呢。
实现动态高度
此时我们引入一个计算动态高度的宏定义:1
#define getHeight(h) ((h)*([UIScreen mainScreen].bounds.size.width/414.0f))
在iPhone 11上调试一个合适的高度,这里不再是固定高度,而是使用了刚刚定义的宏动态高度getHeight(40):1
UILabel *titleLab = [[UILabel alloc]initWithFrame:CGRectMake(10, getHeight(40), self.alertView.frame.size.width - MARGIN, 30)];
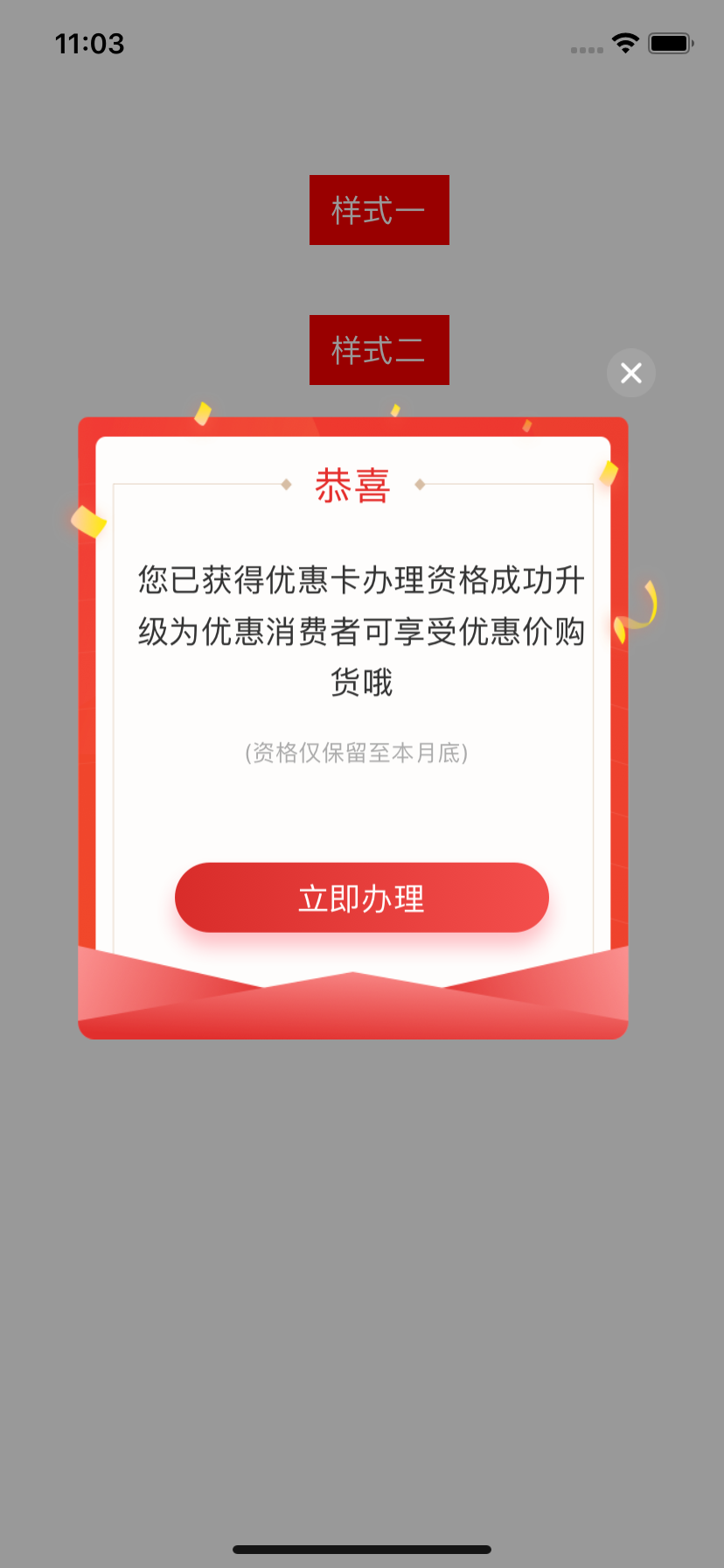
效果如下:
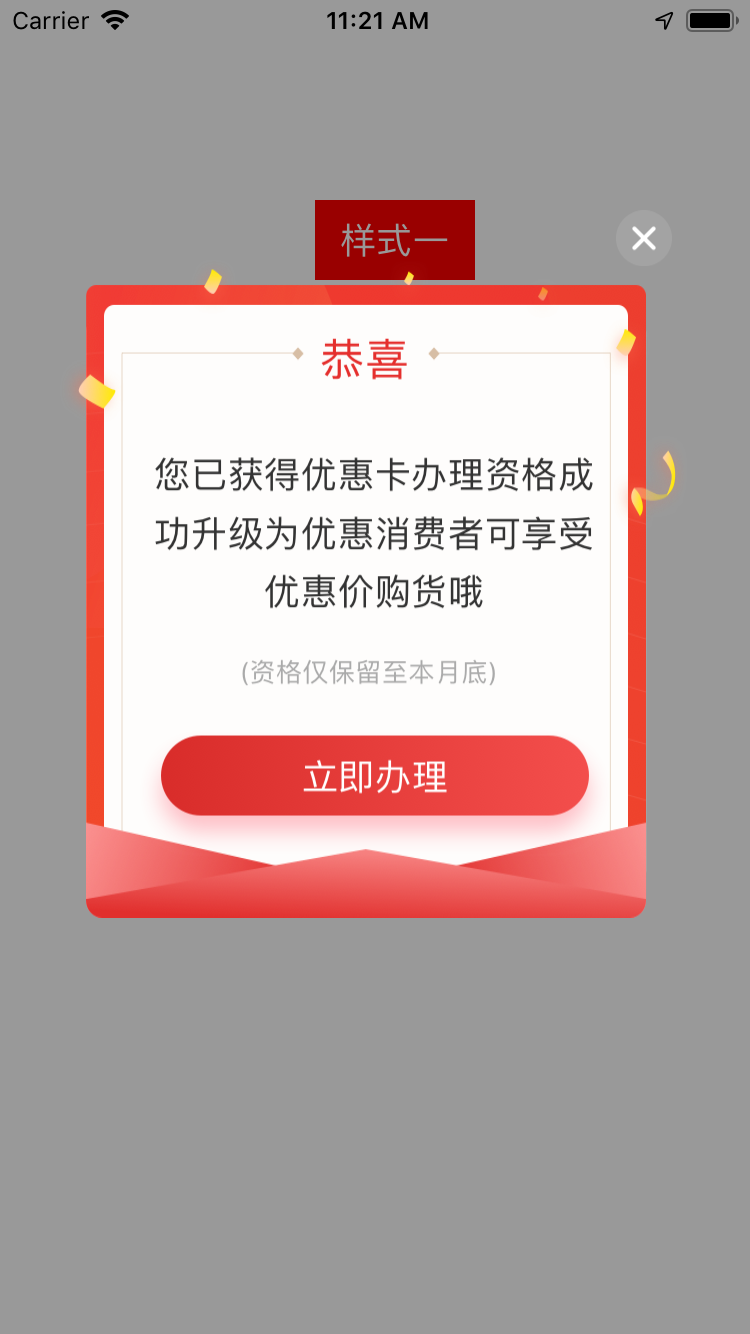
然后我们在切换回iPhone 6s 模拟器下:
大体一致了,类似的实现还可以定义宽度和字体:1
2#define gotWidth(w) ((w)*([UIScreen mainScreen].bounds.size.height/896.0f))
#define fontHeight(f) ((f)*([UIScreen mainScreen].bounds.size.width/414.0f))