WebStorm是JetBranins开发的JavaScript IDE。

对照上图,我们依次来解释:
查找
1 | Double ⇧:搜索任何东西 |
以上命令配合箭头键(定位文件)+ 回车键(进入文件)来快速锁定资源位置。
右侧边栏
Project:打开工程目录,功能同⌘1
Structure:展示当前文件结构(注意需要在具体文件下面才能展示,此功能在文件较大时,快速定位方法和标签位置比较方便)
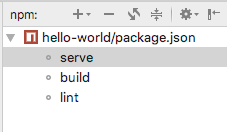
npm:包管理器,点开后界面:

- 双击
serve启动本地项目,对应命令:npm run serve - 双击
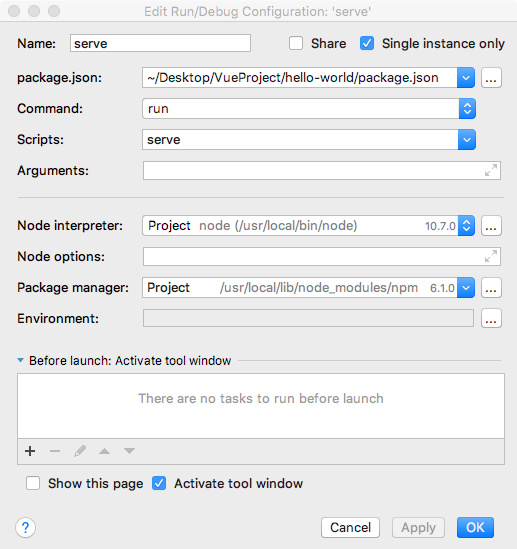
build执行项目打包命令,对应命令:npm run build如果双击没反应,右击选择编辑菜单栏,看一下Command,Scripts,Node interpreter,Package mananger都配对了吗,如下图:

下侧边栏
TODO:查找代办事项
在实际开发中可能经常碰到这样的情况,就是写到一半因为其他原因中断,再回来我们需要知道上次写到哪里了,或声明一些东西一会做更好的优化。我们需要声明TODO代办事项,以便以后可以一下就能找到。这个
TODO可以使用小写todo。
如:
我们在HelloWorld.vue下声明代办事项:1
2
3
4
5
6
7export default {
name: 'HelloWorld',
// TODO:find a better way
props: {
msg: String
}
}
在TODO下会有如下提示,双击TODO项即可打开文件所在位置,非常方便。
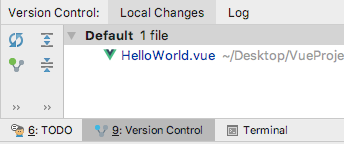
Version Control:代码版本控制工具
使用GitHub,码云等代码管理工具,配置后可以在这里提交自己的代码。点击第一排列第二个小突触提交代码到对应的版本控制工具,快捷键⌘K。
Terminal:IDE下集成的命令行工具
高频应用,我们在里面执行构建、打包、第三方插件安装等命令
文件内操作
1 | ⌘F:文件内字符查找 |
OVER
真的结束了吗,是的,根据80/20法则,我们并不用也没有必要一上来就了解所有的使用细节。我们需要找到那20%的高频操作,而后快速用起来,就是以上这些了。至于其他工具怎么用以及更细节的操作,以后慢慢研究吧。